对于一般没什么技术含量站长来说,修改html或者php文件还是挺容易的。但是一看到css文件,密密麻麻的代码的时候,相信大部分站长跟我一样,直接晕了脑子。这次又请教了一位不愿意透露姓名的技术站长,是阳光博客群里面的一个技术大佬。
之前我差点花钱想让别人帮忙修改一处地方,就是专题页面里面,点击下载可以直接跳转到app下载地址,并非详情页。后面请教这个站长直接不到3分钟就解决了。
这次又麻烦了他,这次是修改文章内容字体大小,我一开始是想着找主题作者问一下怎么操作。但作者只是丢了一个视频给我看,只教了怎么使用审查元素,其中的细节并没有在视频讲述,所以小白是一点都不会操作。那么这一次我把技术大佬教我的,总结一下,发一篇文章出来当作记录。
首先是修改任何文件之前,记得先下载要修改的文件,备份一下,为了防止错误修改导致的网站乱码!
第一部:打开文章页,直接对准字体,审查元素。

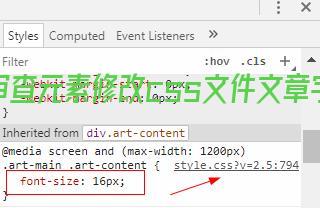
在右边可以看到,首先是方框里面的是文章字体大小,注意每个主题不一样,文章字体大小表达有px、em和rem。我另外一个主题是rem,所以换算起来就是,16px等于1.6rem。
箭头所指的地方,把鼠标放到那里去(不要点击),就可以查看到修改的文件路径。
点击16px,可以选择修改内容,把他改成自己喜欢的大小(点击回车键),可以本地测试一下效果的。箭头指的地方,冒号后面的部分代表,代码在哪一个段落出现。如图,那就是在794行里面修改字体大小代码。
修改成功后,记得去网站后台刷新缓存,还有就是使用不同浏览器打开看看效果。
